
こんにちは!Sです。
4月も終わりを迎え、待ちに待ったゴールデンウィークが始まりましたね!
お休みに入る前に少し役立つことをみなさんにお伝えできたらと思い、書かせていただきました。
普段仕事やプライベートでPCを使っているとWebサイト全体をキャプチャーしたいときってありますよね?
でも拡張機能だと有料版になってしまう…
そんな時に役立つのがGoogle Chromeのデベロッパーツールを使ったキャプチャー機能です!
今回は無料でGoogle ChromeでWebサイト全体のスクリーンショットができる方法を紹介したいと思います。
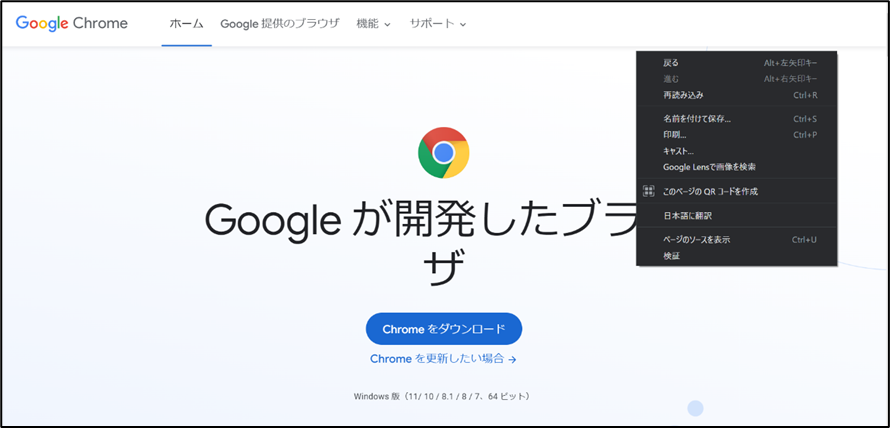
はじめにキャプチャーしたいWebサイトに移動し、右クリック後検証をクリックします。

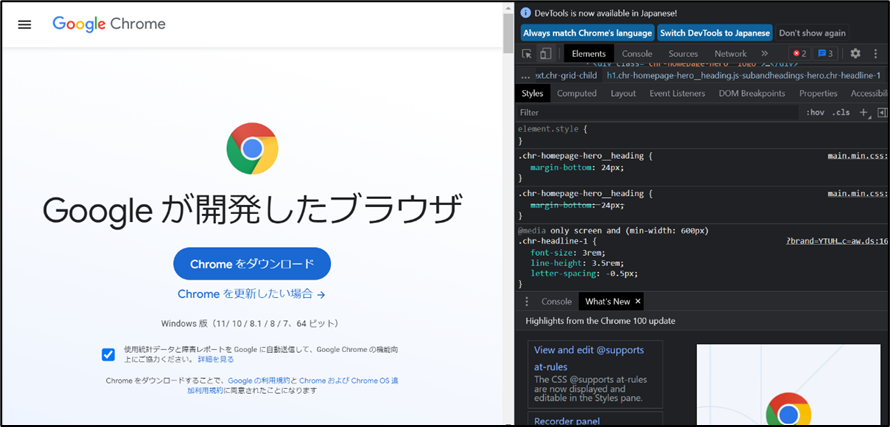
すると以下のような画面が出てきますのでそのまま右画面上部の端末マークをクリックします。

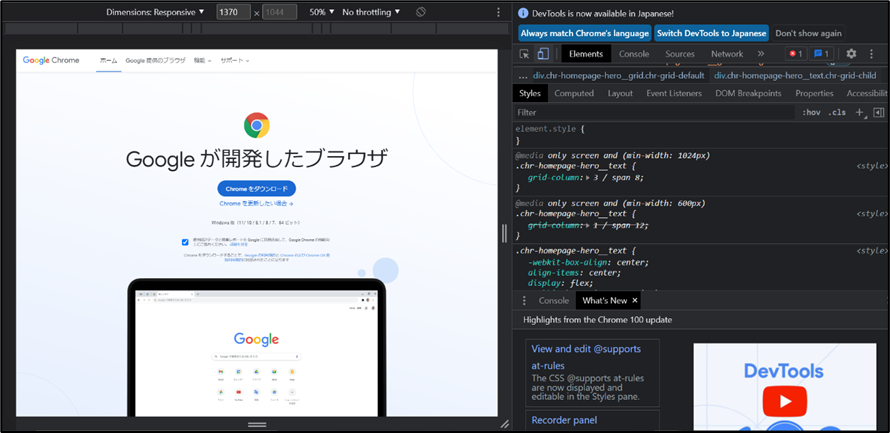
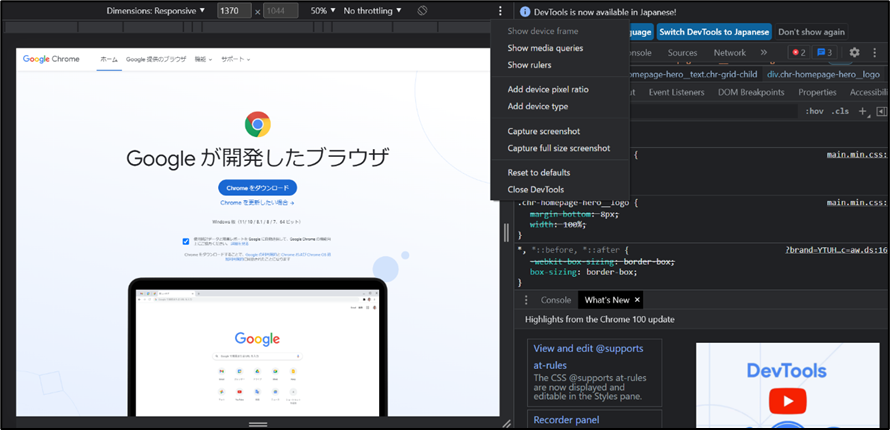
左画面上部にバーが出てくるので赤枠のプルダウンが※「Dimensions: Responsive」であることを確認出来たら左画面右側のメニューをクリックします。
※「Dimensions: Responsive」のプルダウンをクリックするとiPhoneやiPadなどそれぞれの機種に合わせた画面のスクリーンショットができるのでWeb開発の方にもうれしいですね。
今回はPC画面でのスクリーンショットの紹介なのでこのままで大丈夫です。

「Capture full size screenshot」をクリックすると画像が保存され(処理に数秒かかる場合があります)Webサイト全体のキャプチャーができます。

以上がスクリーンショットの操作方法になります。
この機能はWindowsだけでなくMacでも使うことができるのでぜひ試してみてください。
ここまで読んでいただきありがとうございます。
良い休日をお過ごしください。
